Banner ads are probably the most effective varieties of digital advertising, offering a visually impactful approach to capture a person's eye of online users. Whether you're advertising online, social networking, or within mobile apps, learning the banner ad size is essential for creating ads that display properly and work across an array of devices.
In this guide, we’ll walk you through the most common banner ad sizes, best practices for designing effective banner advertising, and the ways to optimize them on your campaigns.

What Are Banner Ads?
Banner ads certainly are a form of display advertising that typically appear as images or animated graphics on websites online, apps, or social websites platforms. These ads are designed to catch the consumer’s eye and encourage them to click to a landing page, product page, and other parts of a web site.
Banner ads appear in many different sizes, and selecting the right dimensions are crucial for ensuring that your ads look fantastic and function effectively across all platforms.
Standard Banner Ad Sizes
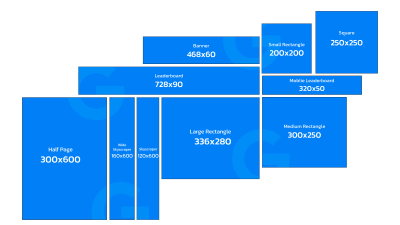
There are several standard advertising sizes which might be widely accepted over the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile devices, and ultizing them can improve the chances of your respective ads performing well. Below are the most common and effective banner ad sizes:
1. Leaderboard (728 x 90 pixels)
Where seems like: Typically placed at the top of websites or within the header section.
Best for: High visibility; great for desktop users. This dimension is ideal for placing on top of a page, where users is able to see it without scrolling.
Why it works: Leaderboard ads are probably the most popular banner sizes because of their prime location on websites online. They provide an extensive space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems: Commonly placed in the content area of a web site, either between text or near images.
Best for: Both desktop and mobile phones. Often utilized in content-heavy environments.
Why it truely does work: This size offers a good balance between visibility and subtlety. It’s large enough to catch attention but sufficiently little to blend into content without having to be intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where it seems like: Typically positioned on the side of websites, frequently as a vertical ad.
Best for: Websites using a narrow sidebar, offering a tall and narrow format.
Why it really works: This advertising size is well suited for longer-term visibility as users scroll down a website. The vertical layout might be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it seems like: This is one of several older ad formats but still widely used on certain websites.
Best for: Desktop displays, often put into the header or footer of a website.
Why it functions: Although less prominent than larger banners, the 468 x 60 format is often utilized in more minimalistic designs or on websites online with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems: Typically put into the content or sidebar of a web site.
Best for: High visibility and engagement, offering more space for creative content.
Why it truely does work: The half-page ad dimension is ideal for grabbing attention without being too large or intrusive. It offers more room for messaging and visual elements, making it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where it appears: Optimized for mobile phones, typically displayed on top of mobile website pages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it truely does work: This mobile-friendly size ensures your ad looks good on smartphones, where real estate is limited. It’s compact but nevertheless offers enough space to speak key messages.
7. Square (250 x 250 pixels)
Where it seems like: This compact size is commonly found in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for if you want to avoid overwhelming the user with a large ad.
Why it works: Square ads are versatile and may fit seamlessly in just a variety of website layouts. It’s an excellent option for an even more subtle but still visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where seems like: Typically shown on cellular devices as a small, clickable banner in the bottom of the screen.
Best for: Mobile ads, particularly if space is at a premium.
Why it functions: This banner dimensions are ideal for minimalistic, straightforward messaging, particularly if your goal is always to direct users to a mobile-optimized website landing page.
9. Large Leaderboard (970 x 90 pixels)
Where it appears: Often placed near the top of a webpage, above the fold, or in large content areas.
Best for: Desktop devices, typically online with ample space for larger ads.
Why it functions: This larger format grabs attention immediately and it is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banners are competitive with possible, follow these design guidelines:
1. Keep It Simple
While it could be tempting to cram a lot of information into your banner, remember that banner ads are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) can often be more effective than overwhelming the viewer with excessive information.
2. Make Your Branding Stand Out
Your your banner should clearly reflect your brand identity. Use your brand colors, fonts, and logo within the design. The visual elements should align using the tone and magnificence of your business to ensure a consistent experience for users.
3. Use Strong Calls to Action
The CTA is the central part of one's banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action needs to be clear, compelling, and simple to spot.
4. Optimize for Mobile Devices
A large part of users browse the internet on cellular devices, so it’s essential to make certain your banners are optimized for mobile viewing. Make sure your text is legible on smaller screens and the design works well with the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs provides insights into what works best for the audience. Try testing different formats and adjusting your design determined by performance metrics like click-through rates (CTR) and conversions.
Banner ads are a powerful tool in digital marketing, and using the proper size and format is important for maximizing their effectiveness. By learning the standard banner ad sizes, like Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you'll be able to ensure that your ads look great and work across all devices.
